- File
- Printer Properties (a link)
- Instead of Factory Defaults, choose General Everyday Printing, then OK.
Curious Reason
Sunday, September 15, 2019
Thursday, December 18, 2014
Android Battery Help: Solve gtalk_async_conn wakelock with Factory Reset
Wednesday, June 19, 2013
Essay Writing Method
What is your essay about?
1. Write a sentence that tells what your essay is about:
"My essay is about people texting and talking on cell phones while driving."
2. Read your sentence, and then start asking questions:
"What about being on a cell phone while driving concerns me?"
3. Write complete sentences that answer question #2:
"Danger exists when people are distracted while driving. They might hit pedestrians, miss lights and signs, have a slower reaction time, and swerve their car."
4. Ask questions that support the information in question #3:
"How do you know danger exists when people are distracted?"
5. Look up the questions somewhere such as Google or the library:
Using their cell phones, drivers' reaction times are delayed as much as having a blood alcohol level of .08 percent (illegal in some states).1
http://www.nationwide.com/newsroom/dwd-facts-figures.jsp
18% of distraction related fatalities in america reported cell phone use.2
Texting takes your eyes off the road for 4.6 seconds. At 55mph, that's like driving blindfolded the length of a football field.2
http://www.distraction.gov/content/get-the-facts/index.html
(Don't forget to credit these sources at the end of your paper.)
6. Go back to question #2, and choose another answer:
"What can people do to stop texting and using a cell phone while driving?
7. Write complete sentences that answer question #6:
"Send a text or call the person before you get into your car, to let them know you can't communicate then. Turn off your phone while in a vehicle, so you won't be tempted. Have a passenger text or call for you."
8. Write complete sentences what you learned or concluded from your paper:
"Prioritize the dangers of driving above cell phone communication. The consequences are important."
9. Summarize and generalize your points:
"Cell phones, that are convenient for socialization, have their proper time and place. The risks while driving are too important, since driving takes valuable attention."
10. Go back to your sentences and see where you may express your ideas better. Use a thesaurus to get the word that closely represents your thought. Run your text through a grammar and spellchecker.
11. Use transition words to tie ideas together.
12. Think of a title that gives the main idea in a few words.
Here's the essay I wrote:
--------------------------------
Driving Distracted from Cell Phone Use
Communication by cell phone is popular for its convenience. However, a concern exists whenever cell phones are used for texting and talking while driving.
Of primary concern is distracted driving, that spurs various dangers. Pedestrians' safety is jeopardized. Lights and signs are missed. Slower reaction times increase. Vehicles swerve from inattention.
This problem is real. Using their cell phones, drivers' reaction times are delayed as much as having a blood alcohol level of .08% (illegal in some states).1 Also, texting takes your eyes off the road for 4.6 seconds. At 55mph, that's like driving blindfolded the length of a football field.2 Significantly, 18% of distraction related fatalities in america had reported cell phone use.2
To reduce these statistics, drivers (and pedestrians) could change their habits to stop texts and calls while driving.
For example, text or call the person before you get into your car, to let them know you can't communicate then. Also, turn off your phone while in a vehicle, so you won't be tempted to answer if you receive a text or call. Finally, have a passenger text or call for you.
Seeing the bigger picture, we may prioritize the dangers of driving, above cell phone usage. The consequences are serious, especially for pedestrians.
Indeed, cell phones, convenient for socialization, have their proper time and place. The risks while driving are substantial, and we all benefit from more attentive drivers.
For good information about writing a paper:
http://www.43things.com/entries/view/2801789
Footnotes:
This post is a response to the YouTube video:
How To write An Essay (HowToBasic response) .
https://www.youtube.com/watch?v=eFdqkkFw4lA
1.
http://www.nationwide.com/newsroom/dwd-facts-figures.jsp
2.
http://www.distraction.gov/content/get-the-facts/index.html
Tuesday, March 19, 2013
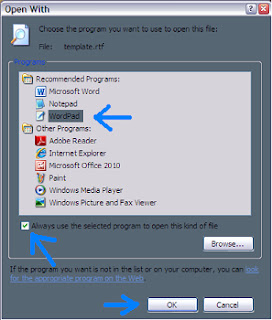
WordPad Template - RTF No Permission
 Right click on its desktop shortcut to choose 'Open With'. Select 'Choose Program'. Click WordPad in the list. Then, make sure the box is checked that says, 'Always use the selected program to open this kind of file', and click 'OK'.
Right click on its desktop shortcut to choose 'Open With'. Select 'Choose Program'. Click WordPad in the list. Then, make sure the box is checked that says, 'Always use the selected program to open this kind of file', and click 'OK'. I used this method because my privileges to change file associations were blocked. Since I only needed one type of file changed, this worked for me.
Wednesday, April 11, 2012
Start Button: "Open All Users" and "Explore All Users" Context Menu Disable
Right clicking on the Start button in Windows gives a context menu that contains "Open All Users" and "Explore All Users". Since I didn't need those two items cluttering my menu, I Googled and found that I could remove them through Group Edit.
So, when I opened gpedit.msc in Run, then "User Configuration/Administrative Templates/Start Menu and Taskbar/Remove common program groups from Start Menu", I disabled it.
This did remove the context menu for All Users. However, disabling this setting will also remove the All Users program groups that show in your "Start/All Programs" menu (workaround below). This means that many of the program shortcuts installed on the computer probably won't show up anymore. The reason is that many programs, upon installation, do put their shortcut groups in the All Users profile.
If you want to see what resides there, open Window Explorer and go to "C:\Documents and Settings\All Users\Start Menu\Programs". Now, if you still want to disable the common program groups, there is a way to still see the shortcuts from the All Users profiles in your "Start/All Programs" menu.
Remember, though, that programs that install after this change will probably install their shortcuts into the All Users folder, and your user profile won't be able to see them (yes, this Group Edit change only works for your own profile, not other users, since it's located in the "User Configuration" in Group Edit).
Just copy the Shortcut folder from the All Users profile, and then paste it in your own profile. Example:
In Windows Explorer, copy "C:\Documents and Settings\All Users\Start Menu\Programs\Yahoo! Messenger" to "C:\Documents and Settings\your profile name\Start Menu\Programs"
Make sure you *copy* and not cut, as other users on the computer won't be able to see the shortcuts if you do.
If you don't like the change, you can reverse it immediately by choosing "Not Configured", for the common groups, in the Group Editor. If something isn't clear, please leave a comment.
Tuesday, December 6, 2011
Change Wave PCM
The Sound Recorder program in Windows will format sound files if you do the following:
• Click Start button/All Programs/Accessories/Entertainment/Sound Recorder.
• Click File/Open and find the path to your .wav file. Open it.
• Click File/Save As and find the Format. Press the Change button, and choose the Format and Attributes that you want from the dropdown menus. Press OK, then Save it in the location of your choice.
Tuesday, December 21, 2010
Easy CSS/HTML Page Part 3
- class = .nameofclass { }
- id = #nameofid { }
- <div class="nameofclass"></div>
- <div id="nameofid"></div>


